「ブログのサムネイル作成を参考にしたい」
「ブログのサムネイルを手っ取り早く作る方法ある?」
本記事はこんな疑問に答える記事です。
ブログのサムネイル作成めんどくさいですよね。
僕もブログ初心者の時、ブログのサムネイル作成がとにかくめんどくさかったです。
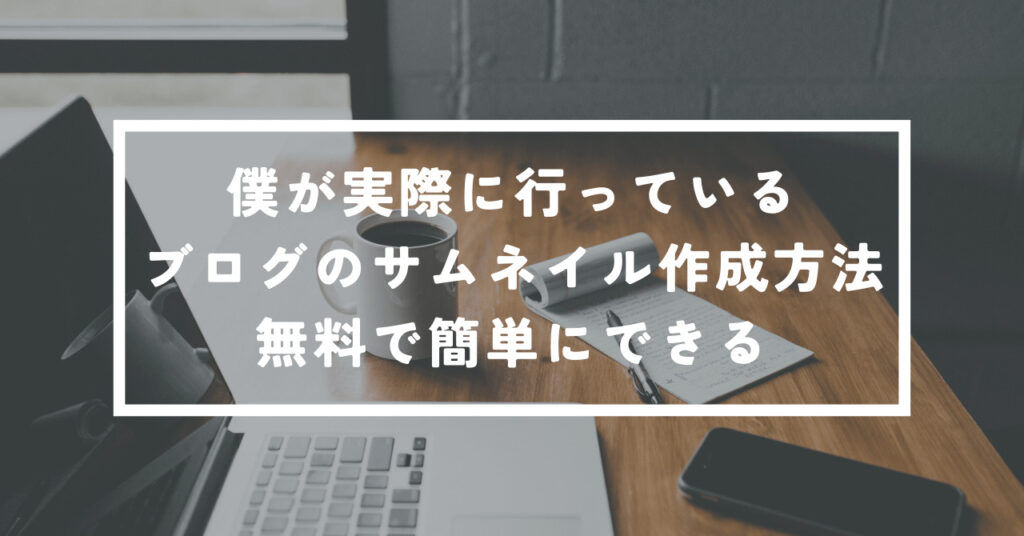
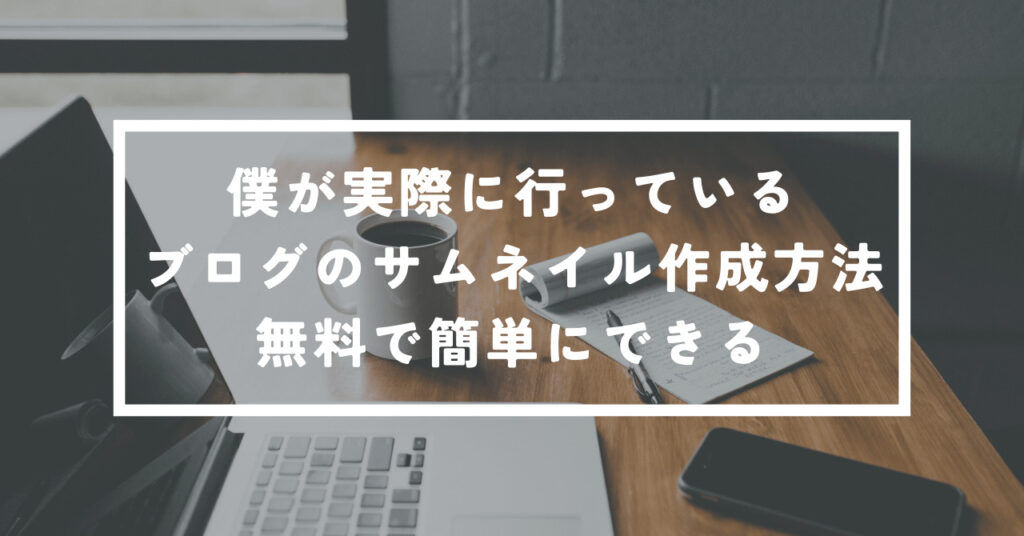
しかしテンプレートを1つ作成して、それをコピペする方法にしてから、以下のようなサムネイルを1分ほどで作成できるようになりました。


慣れれば、誰でも1分ほどでブログのサムネイルが作成できるようになります!
それでは、当ブログでも実際に行なっているサムネイル作成方法を解説していきます。
めんどくさがり屋で、特にこだわりがない人は、ぜひ真似してね!
実際に行っているブログのサムネイル作成方法
僕が実際に行っているブログのサムネイル作成方法は以下の通りです。
以下に画像付きで詳しく解説します。
STEP①:O-DAN(オーダン)でフリー画像をダウンロードする
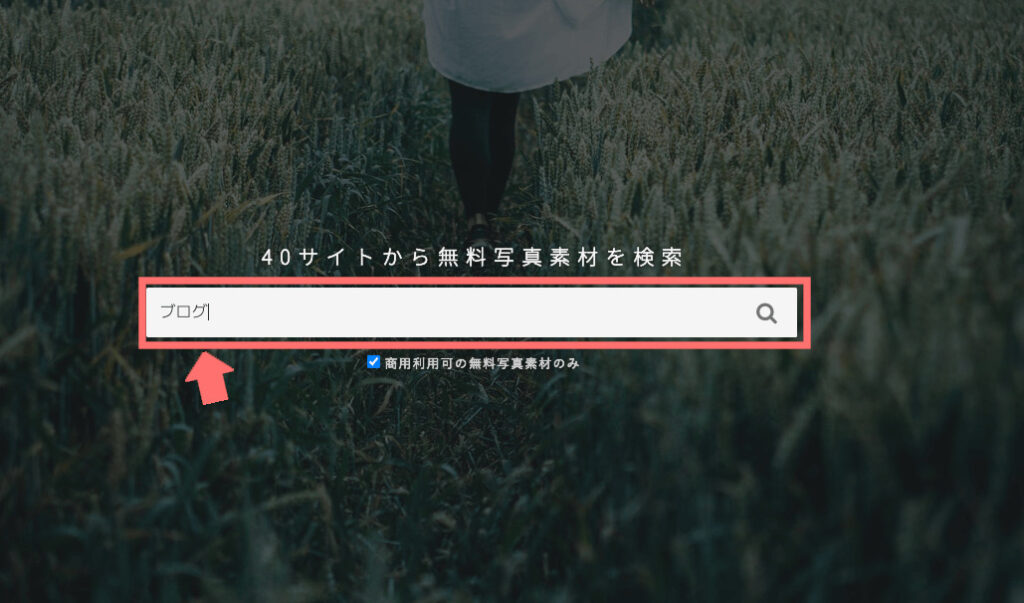
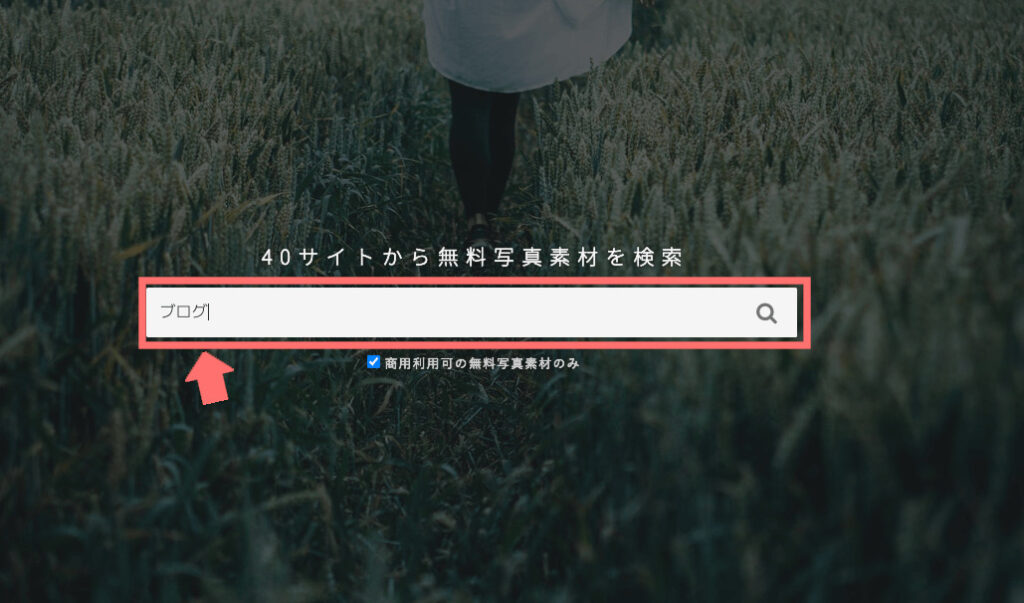
O-DAN(オーダン)という無料のフリー画像がダウンロードできるサイトにアクセスします。
▼サムネイルのイメージ画像に合いそうなキーワードを検索します。(例:ブログ)


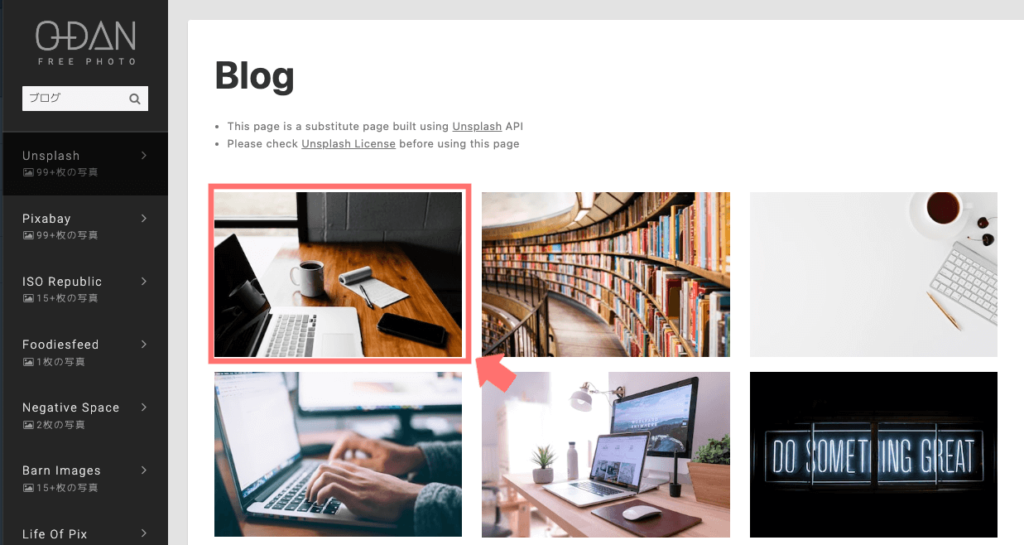
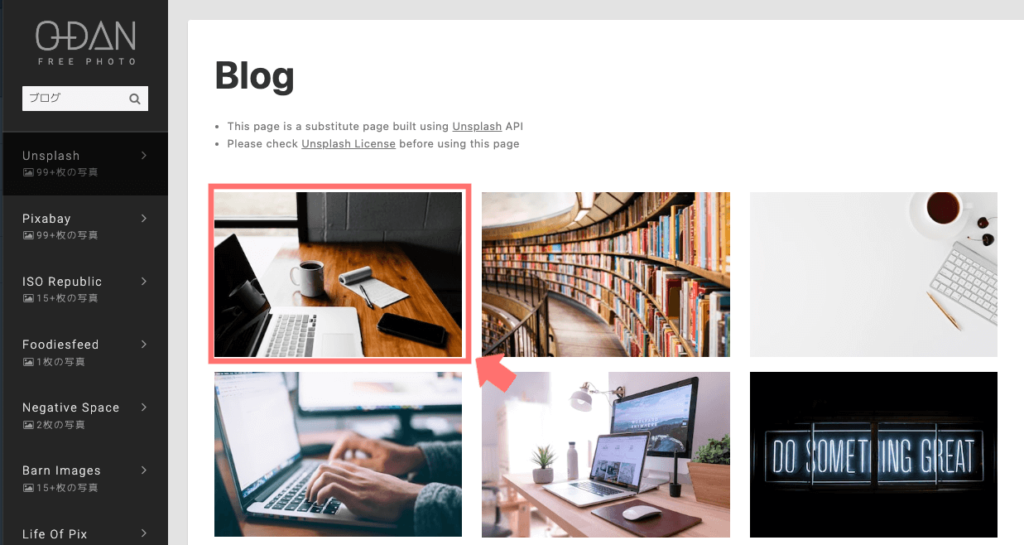
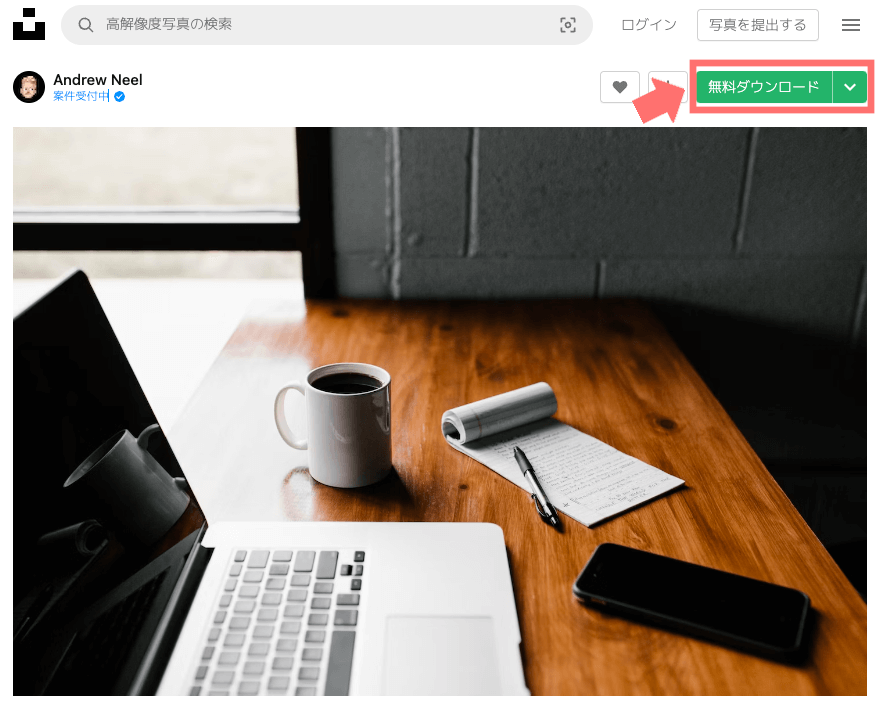
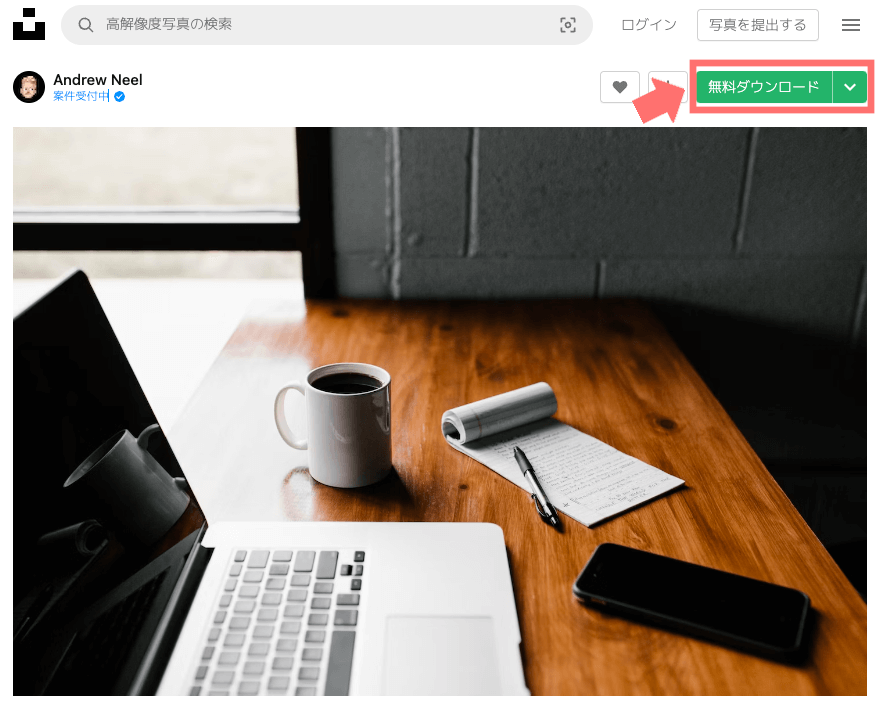
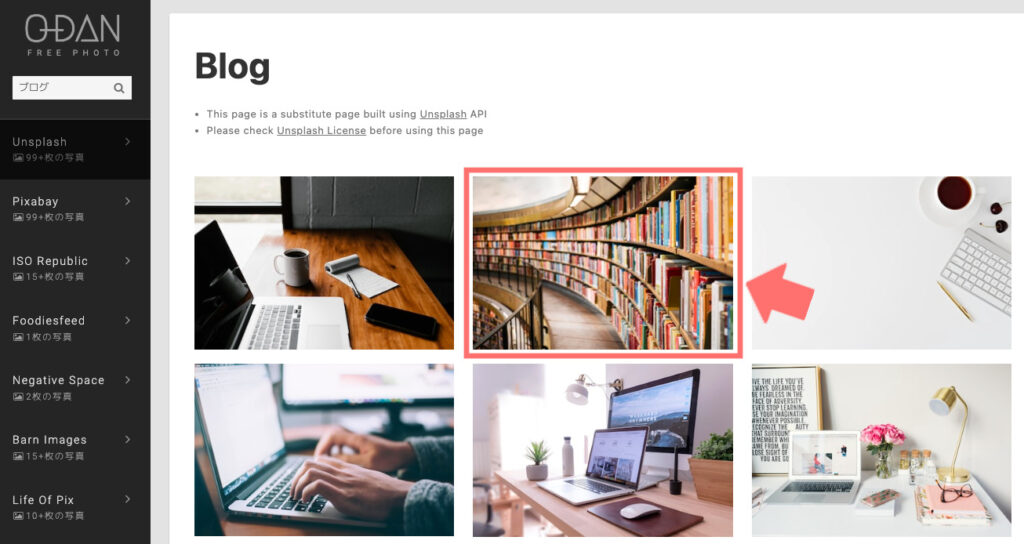
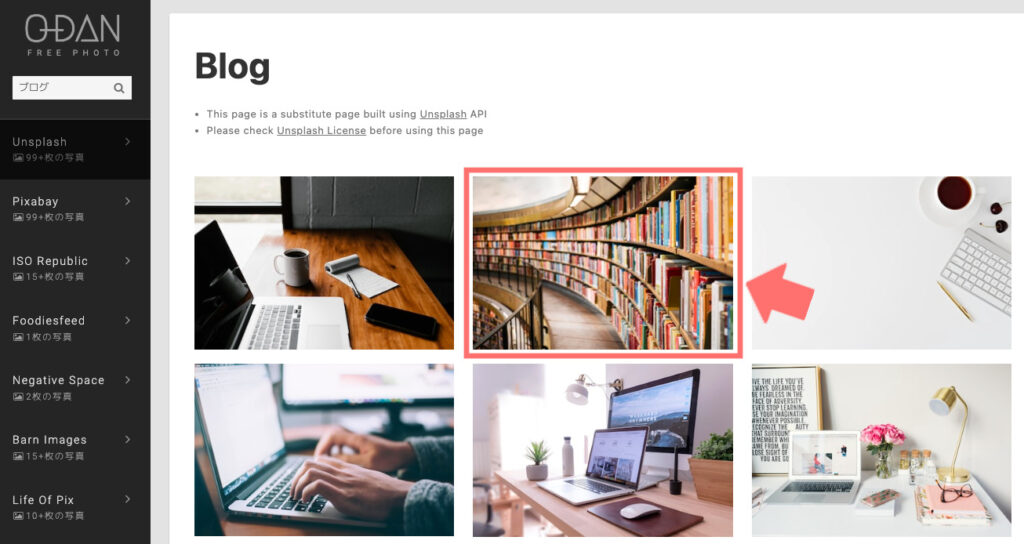
▼フリー画像が複数でてくるので、好きな画像を選択します。


▼右上の「無料ダウンロード」をクリックします。


STEP②:Canvaで新しいデザインを作成する
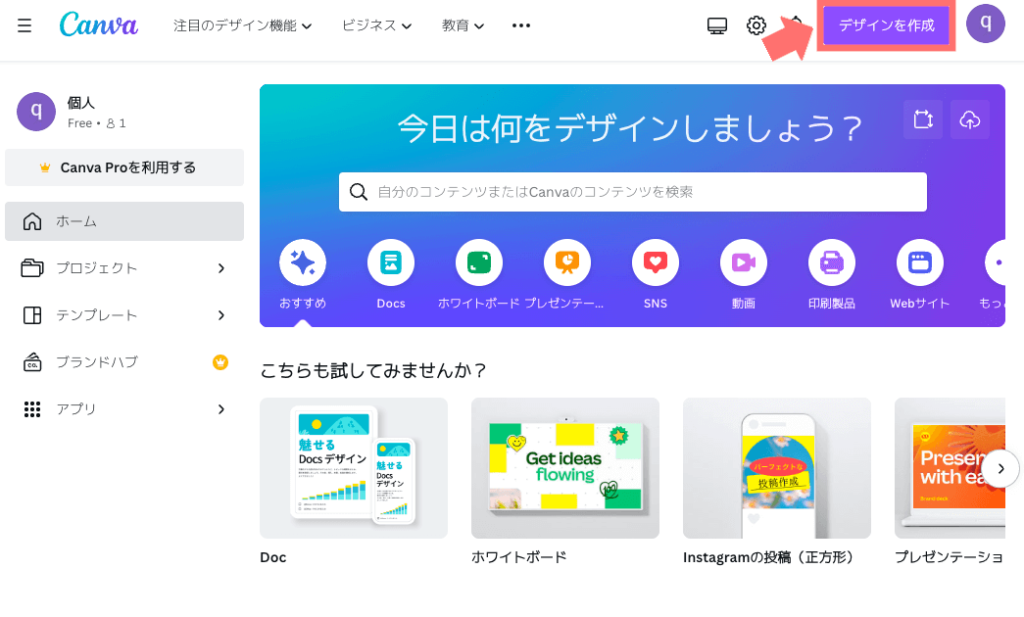
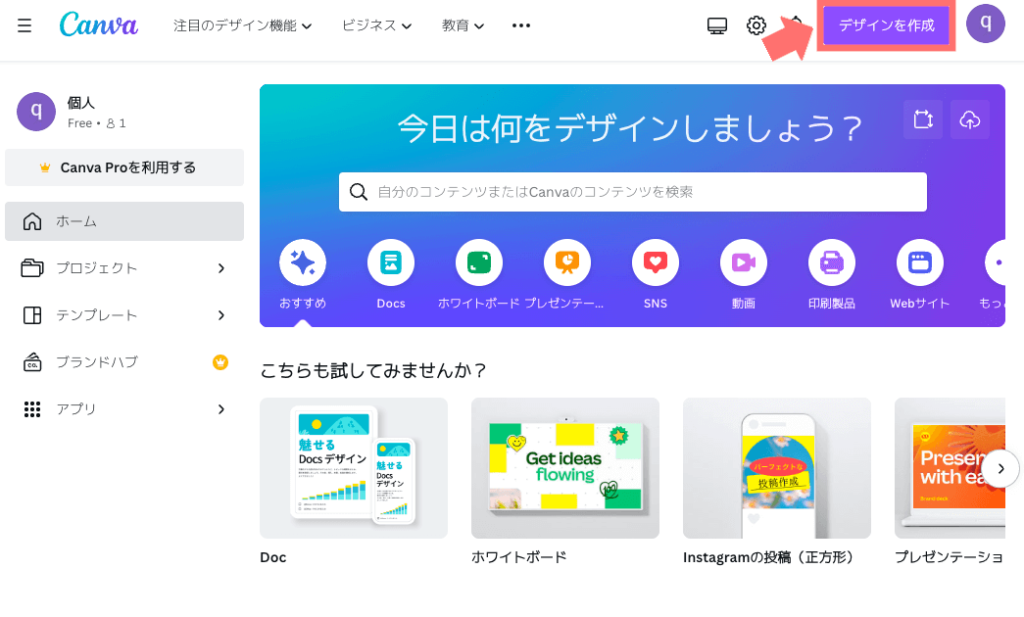
▼Canvaにアクセスして、右上の「デザインを作成」をクリックする。


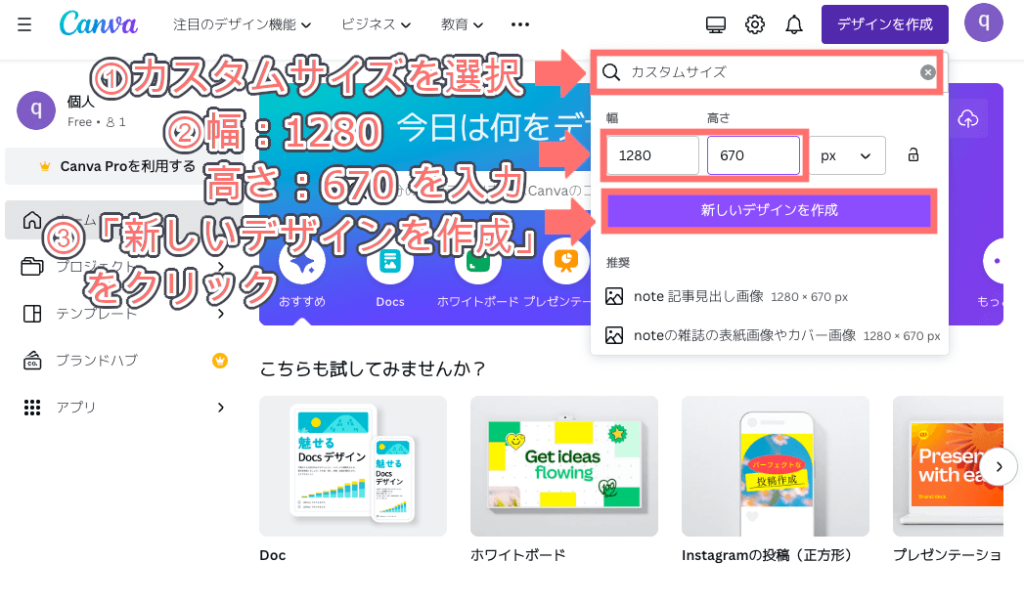
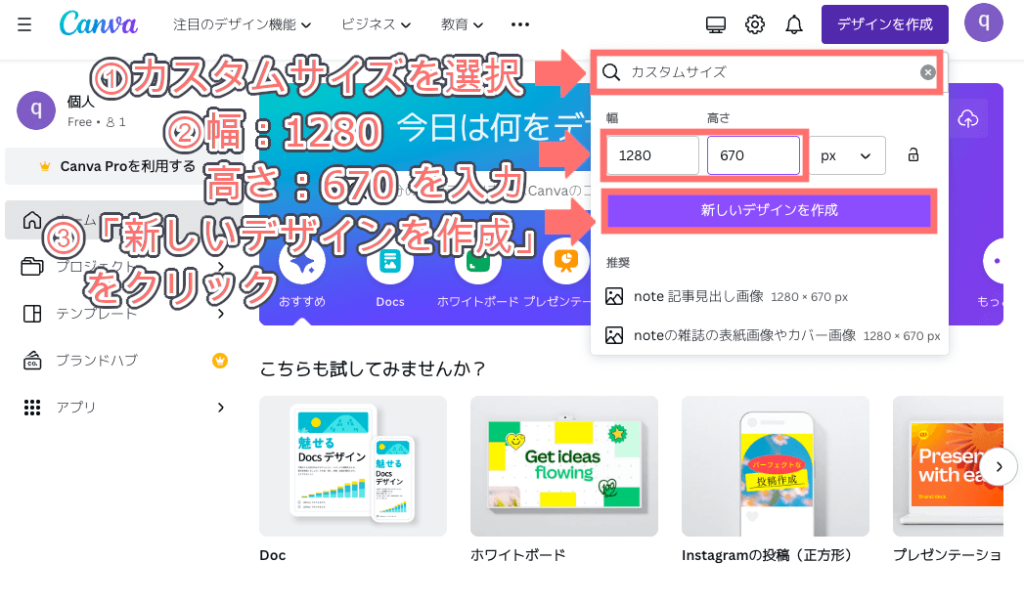
▼「カスタムサイズ」を選択し、幅:1280、高さ:670に設定し、「新しいデザインを作成」をクリックします。


STEP③:ダウンロードした画像を貼り付ける
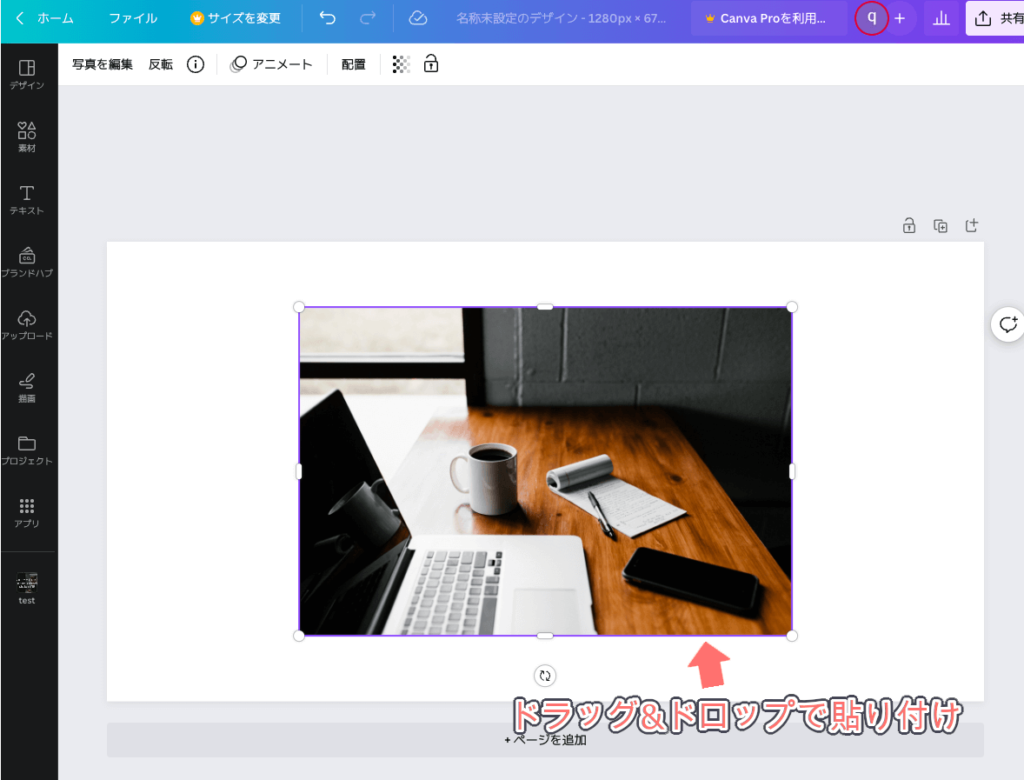
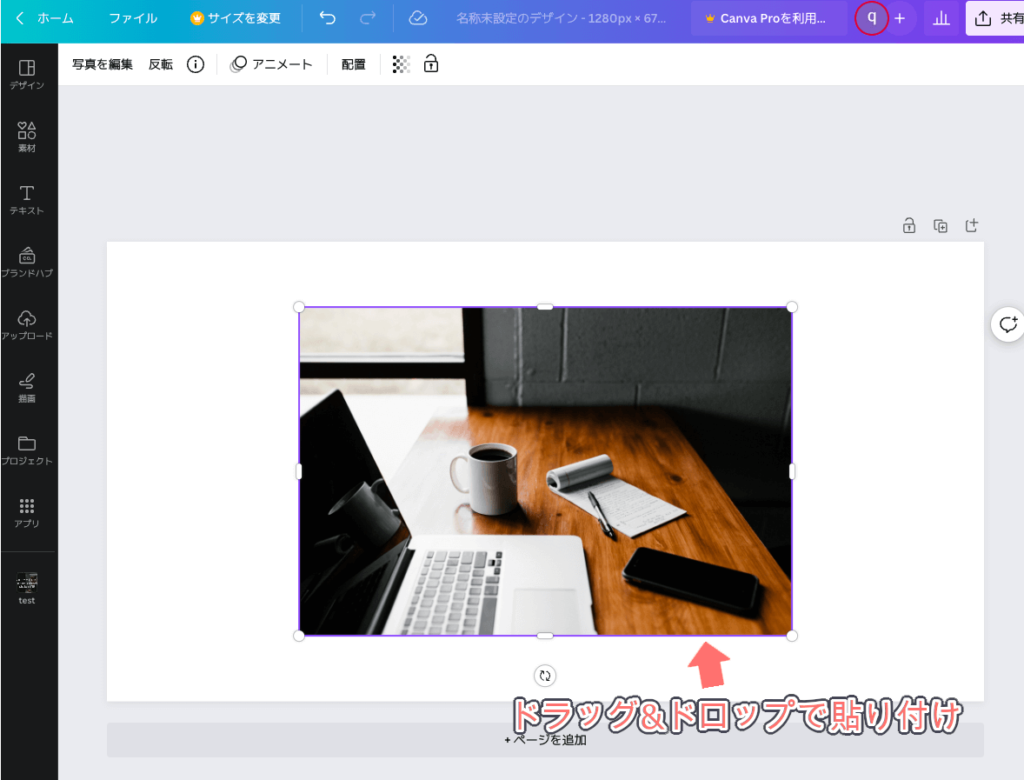
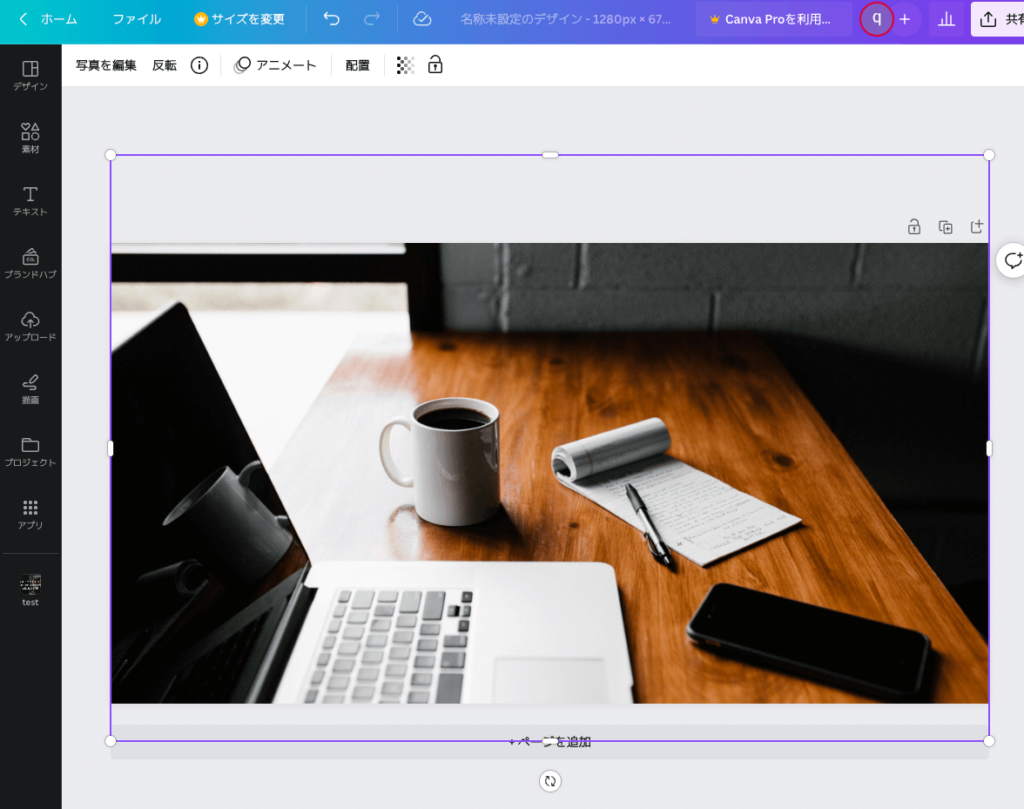
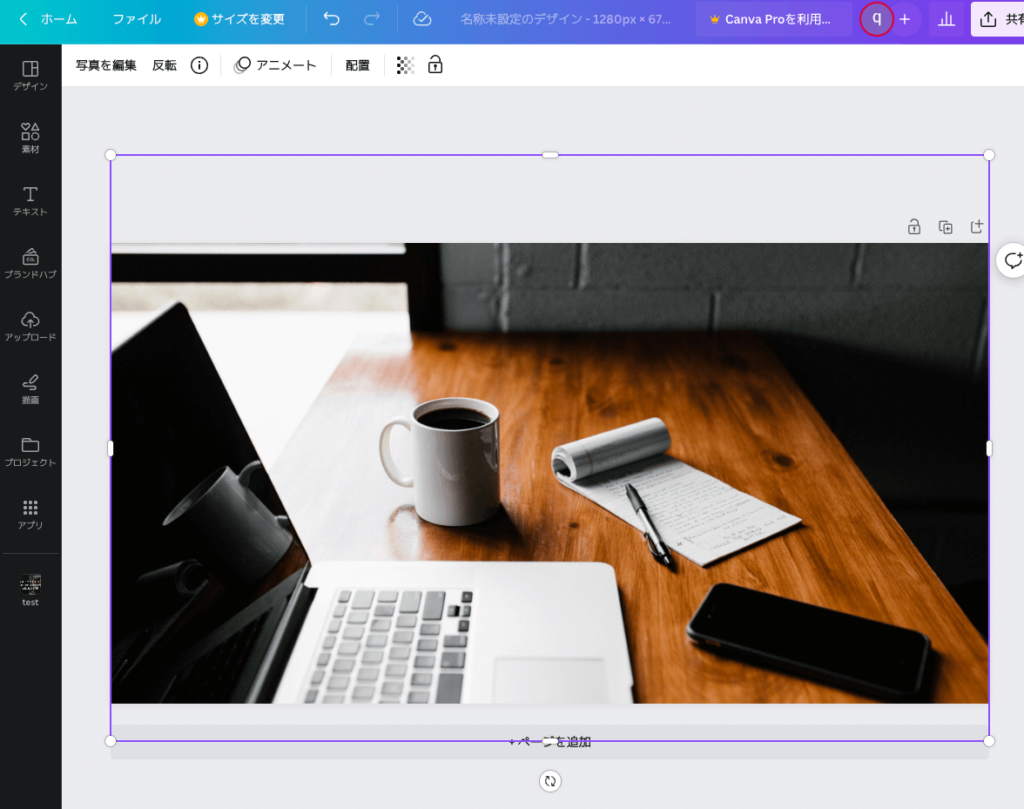
▼STEP①でダウンロードした画像ファイルを、ドラッグ&ドロップで貼り付けます。


▼貼り付けた画像を拡大し、画面に収まるように調整します。


STEP④:背景を薄く加工する
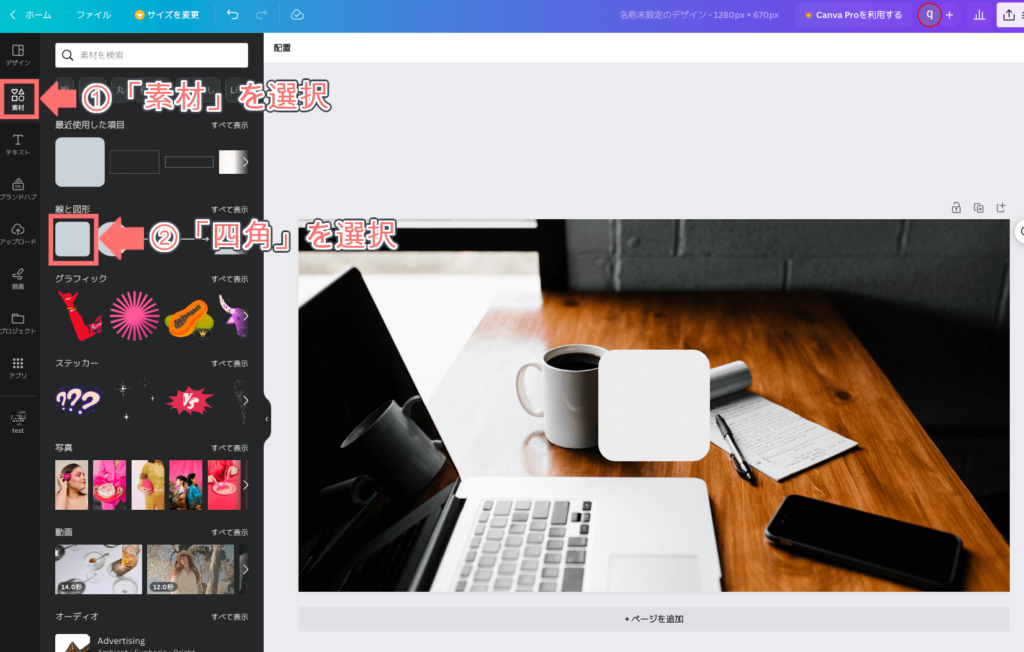
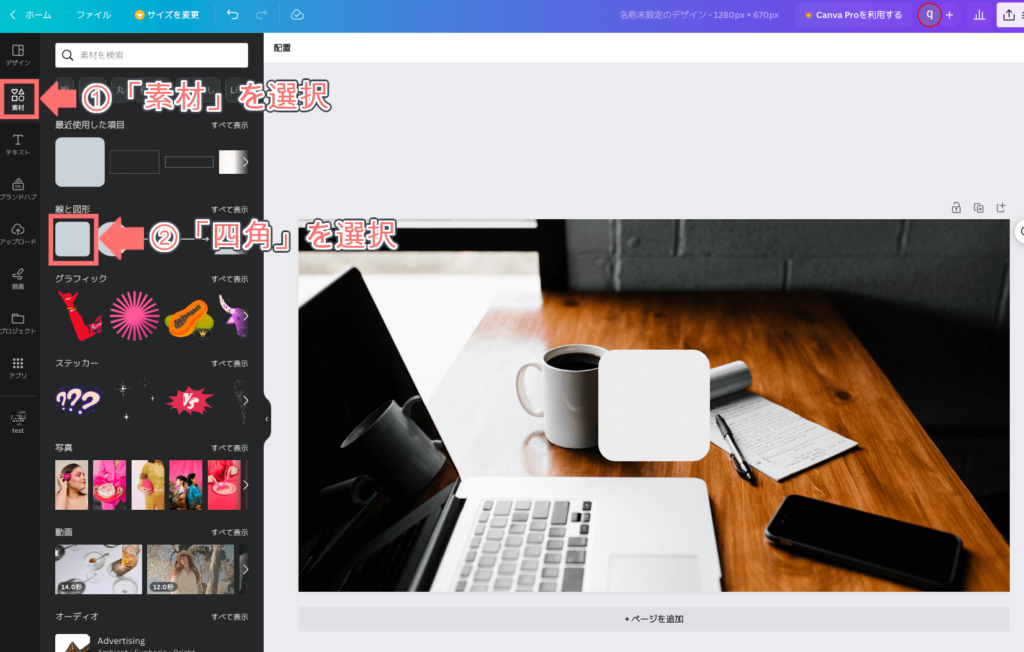
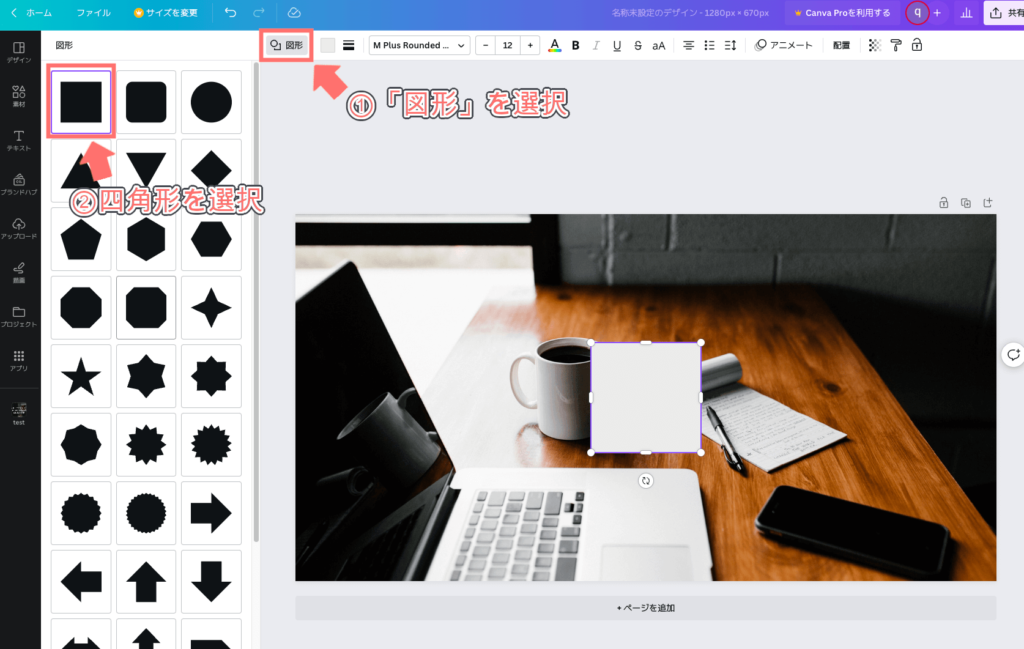
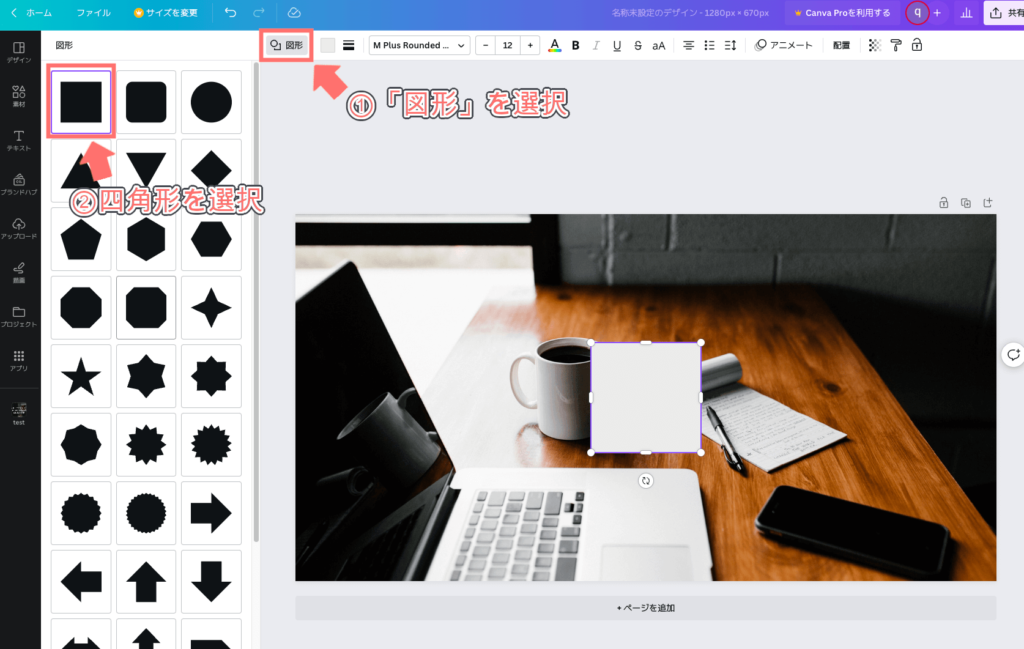
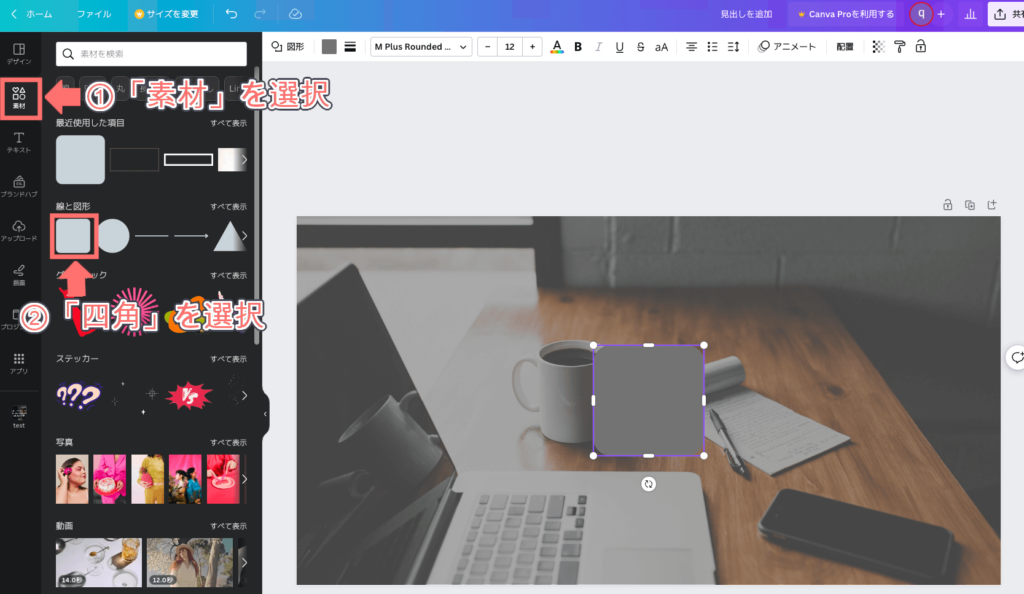
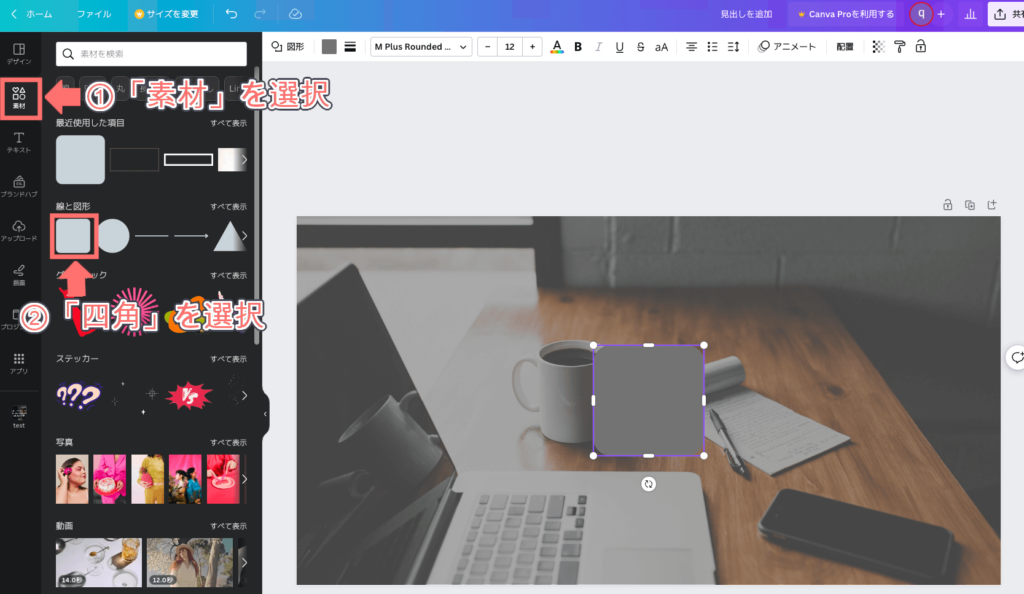
▼左メニューから「素材」を選択し、線と図形から四角をクリックします。


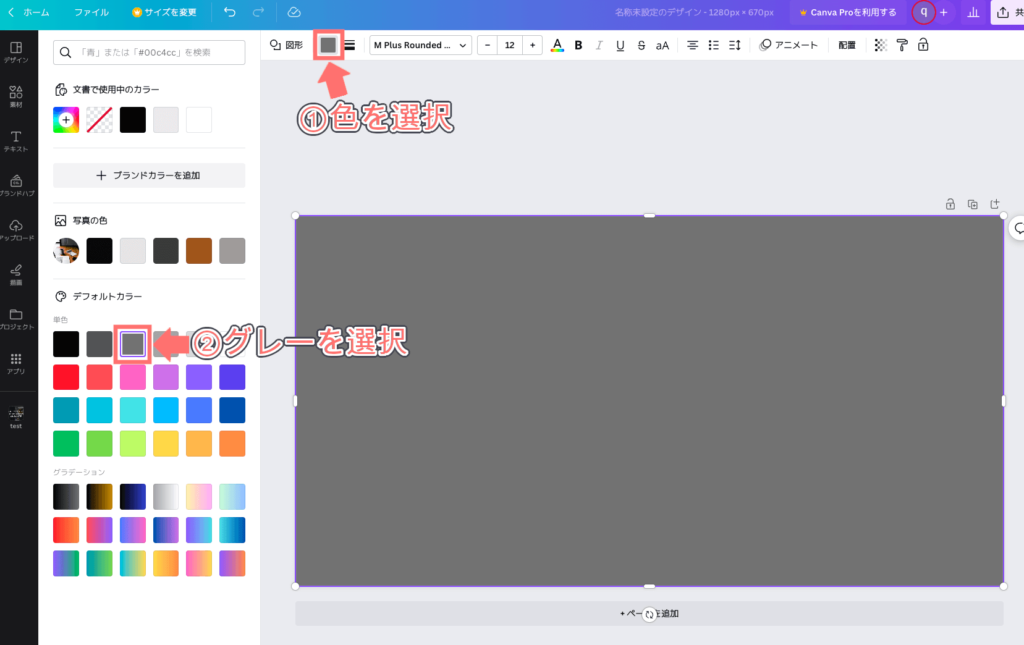
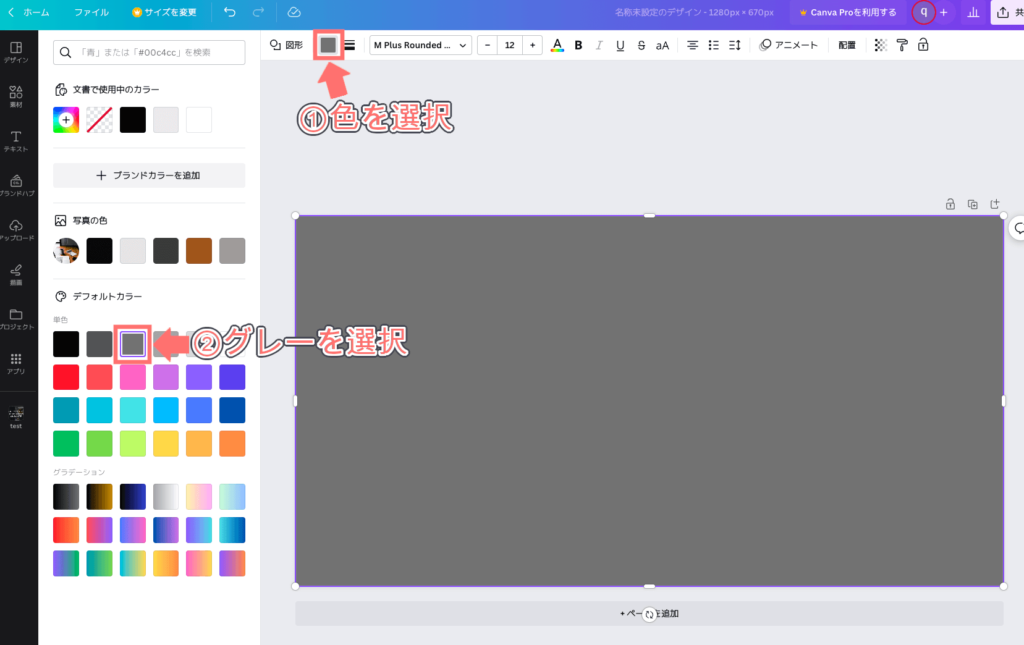
▼上部の「図形」を選択し、左上の四角形選択します。


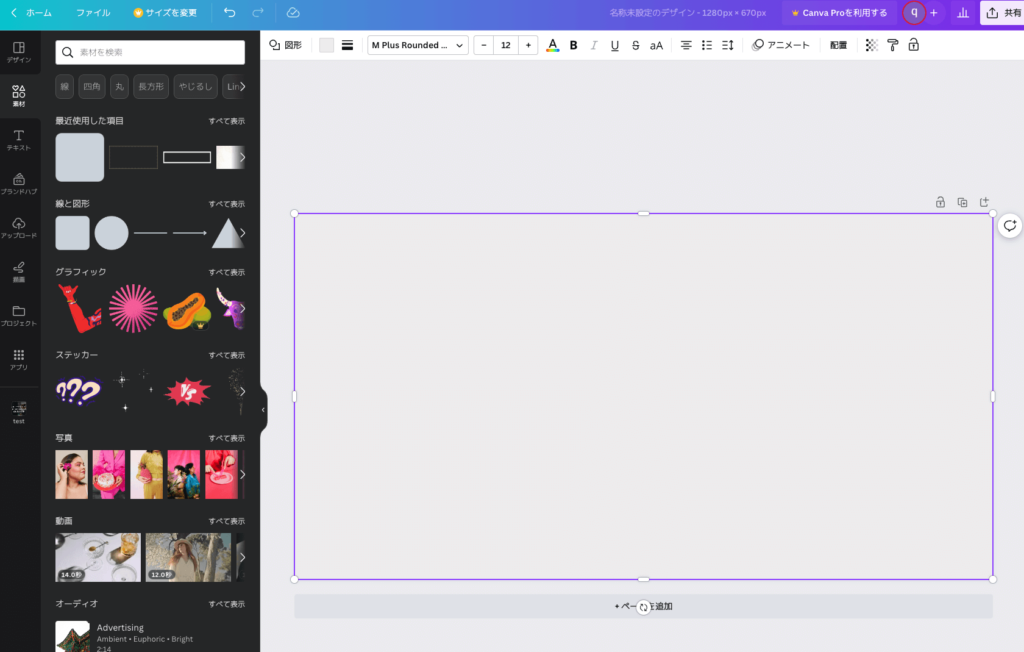
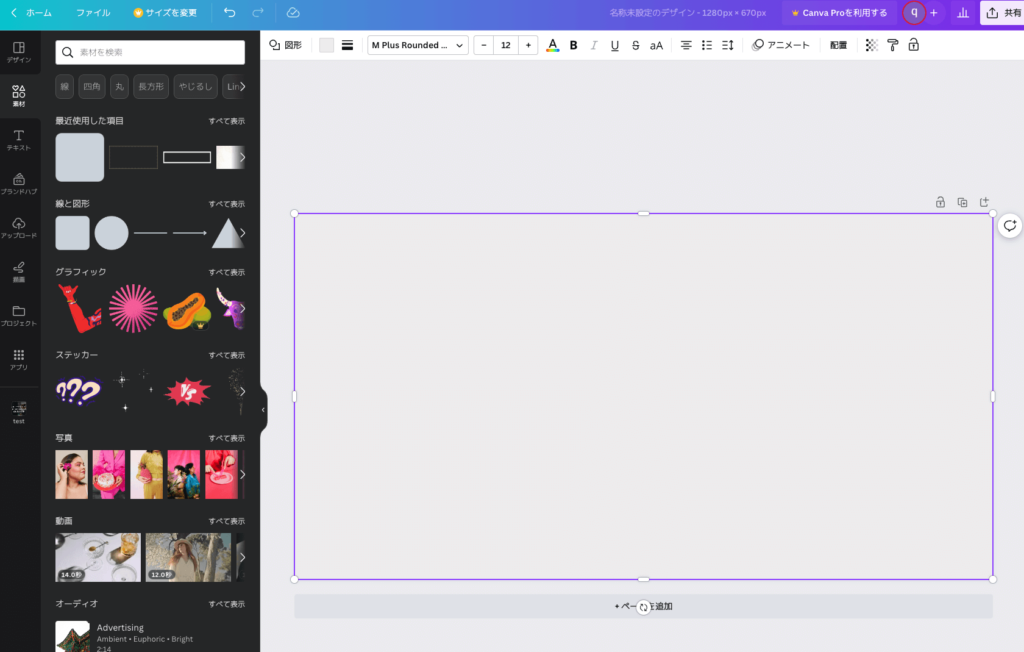
▼作成した四角形を画面いっぱいに拡大します。


▼色マークを選択し、グレー(暗めの色)を選択します。


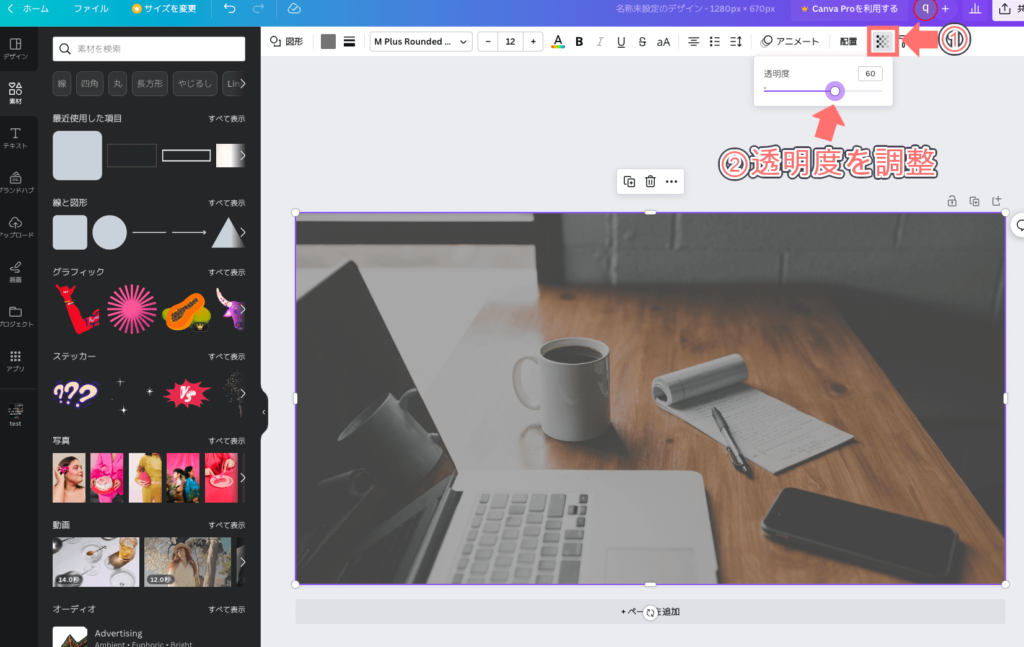
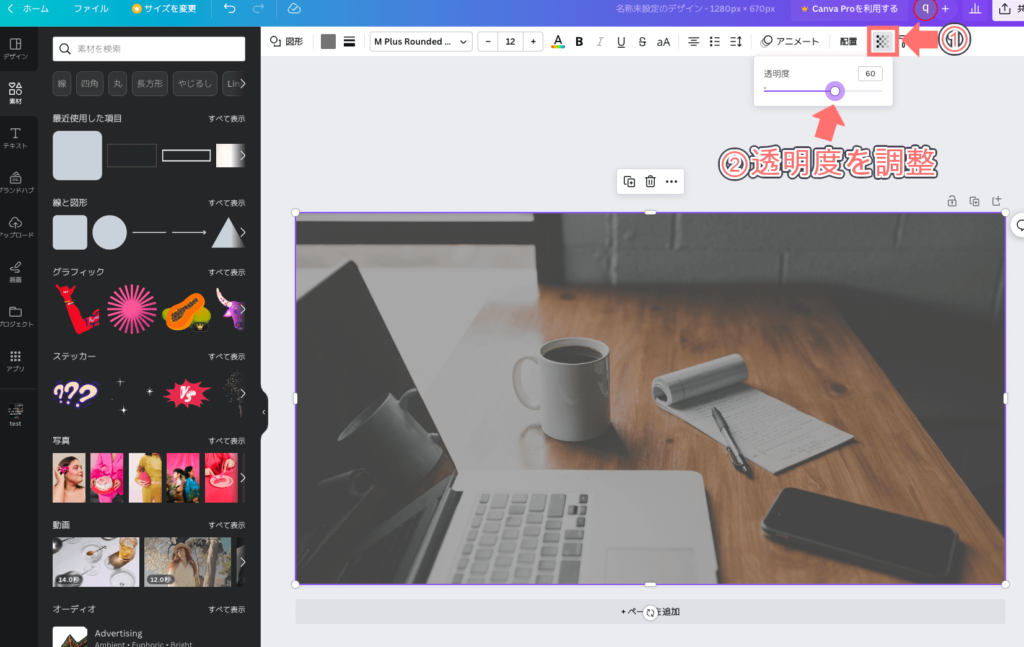
▼右上の①のアイコンをクリックし、透明度を40〜60程度に調整します。


STEP⑤:白枠を作成する
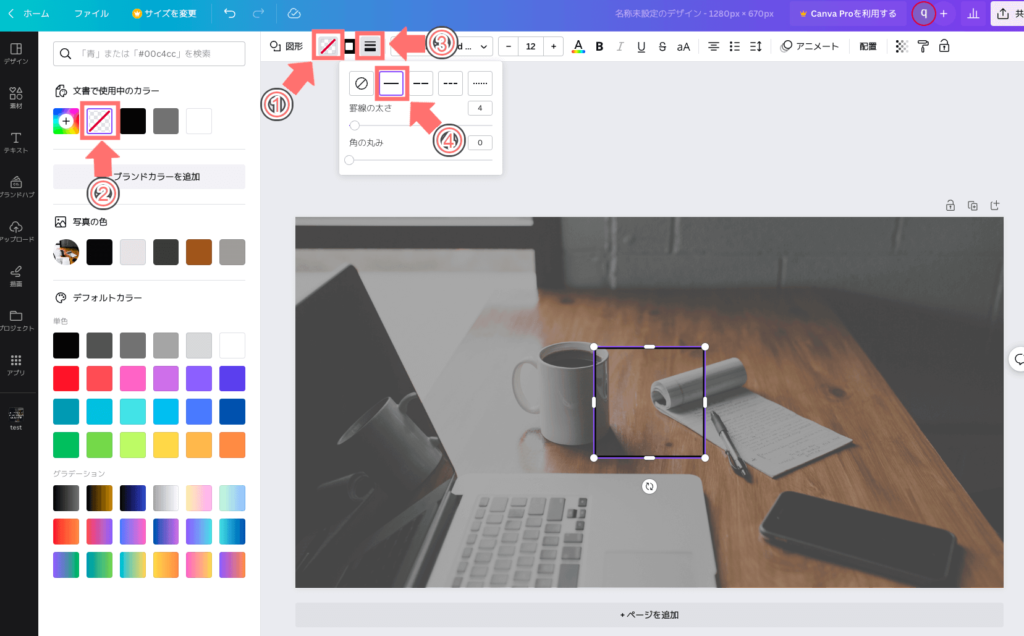
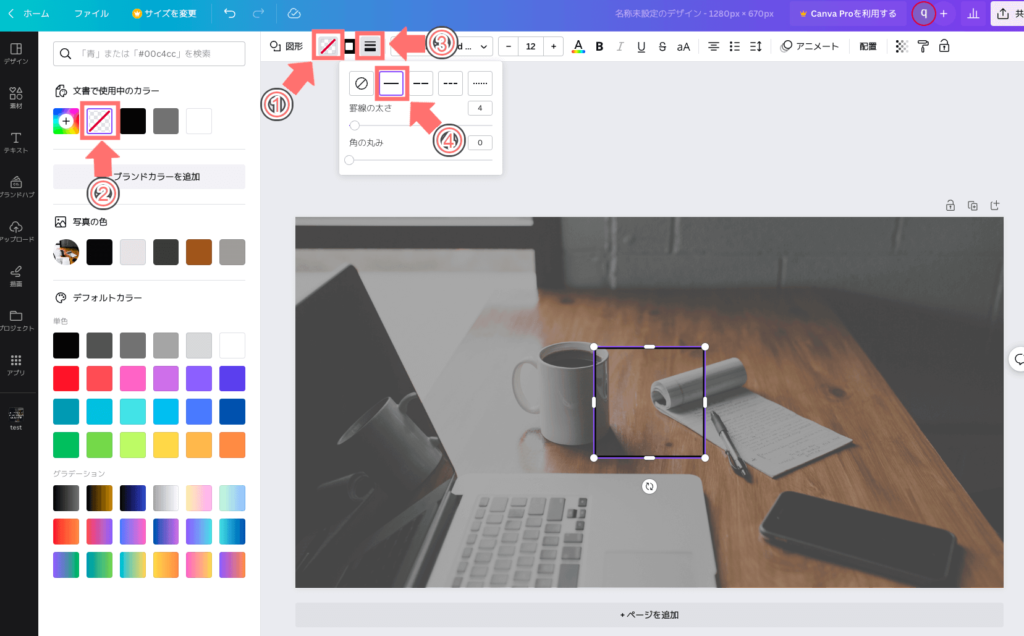
▼左メニューから「素材」を選択し、線と図形から四角をクリックします。


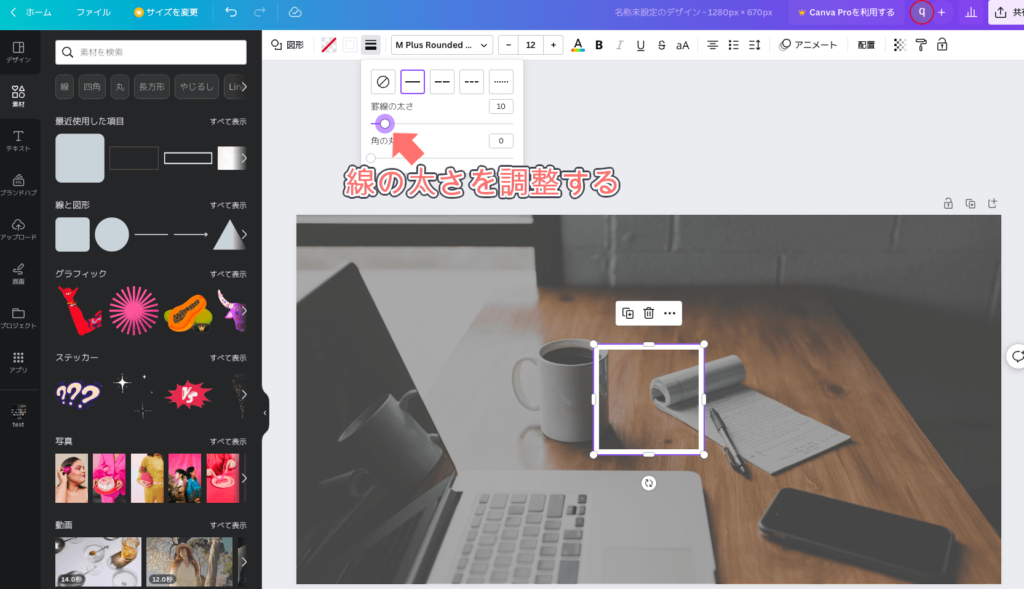
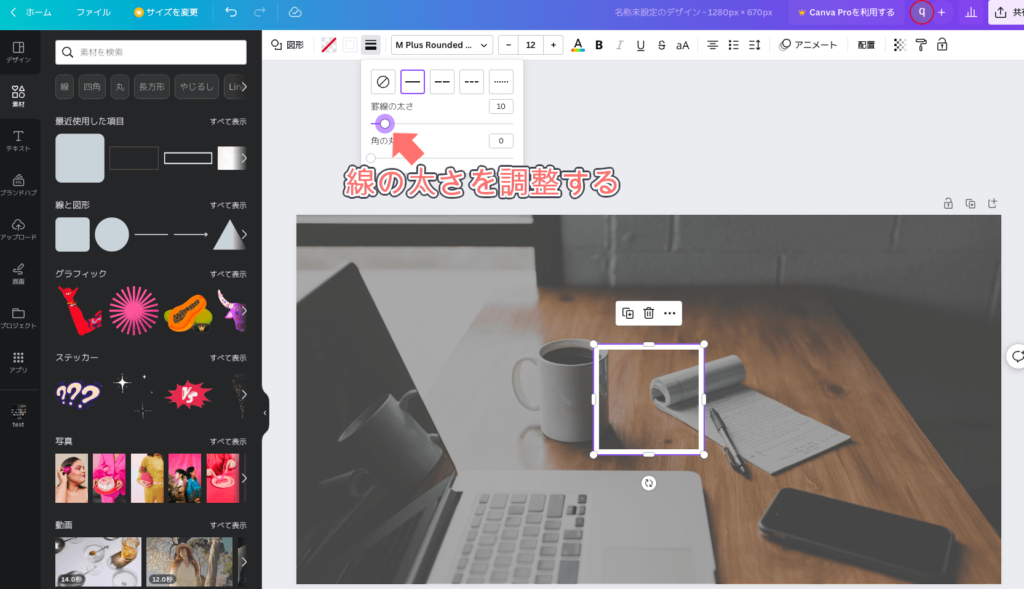
▼①〜④の数字の順にクリックし、「塗りつぶしなし」、「線あり」で設定します。


▼線の太さは好みで調整します。


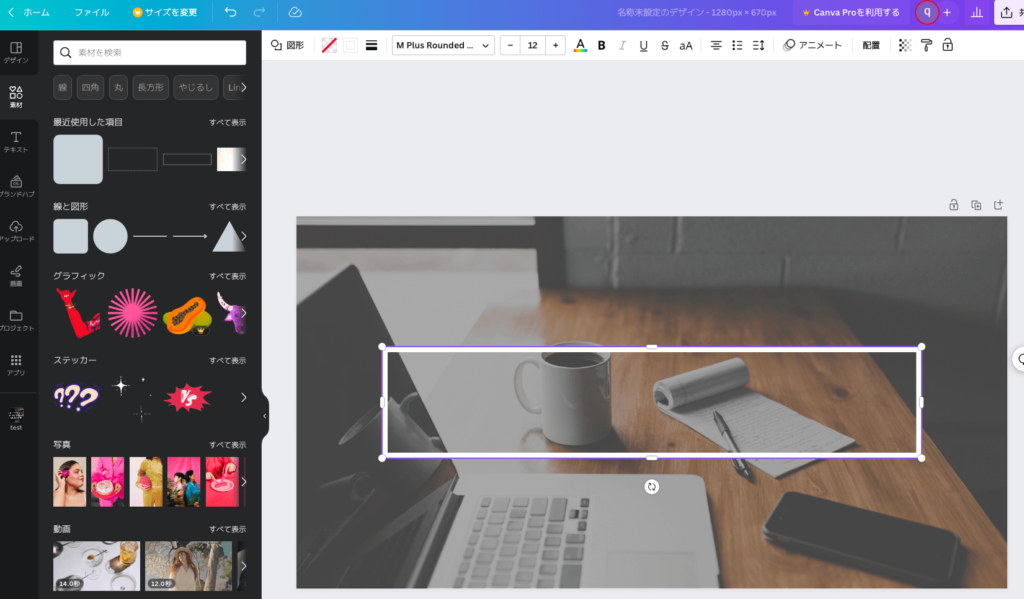
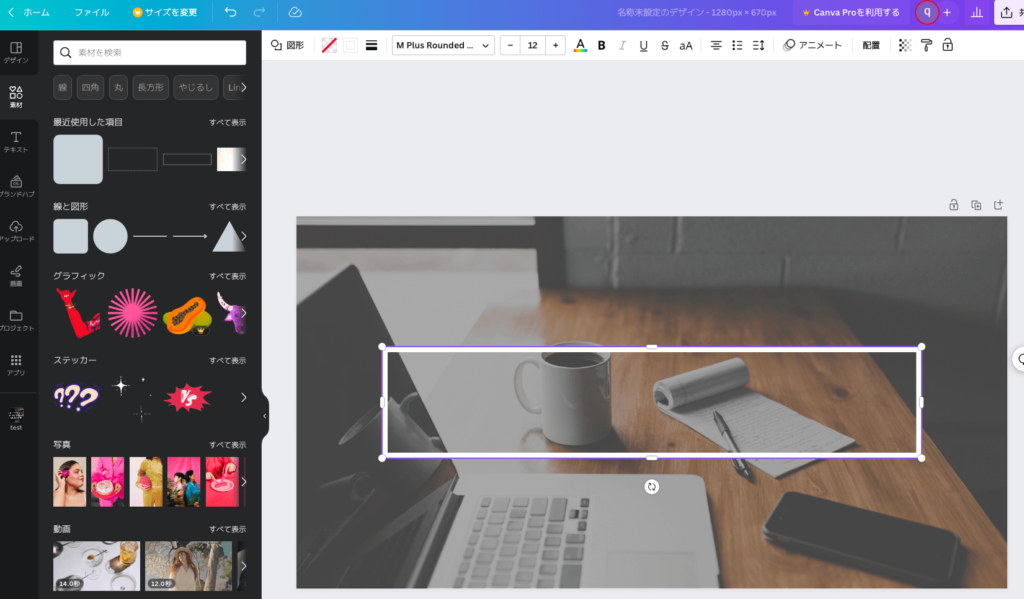
▼白枠の大きさも文字の長さに応じて調整します。


STEP⑥:タイトルを作成する
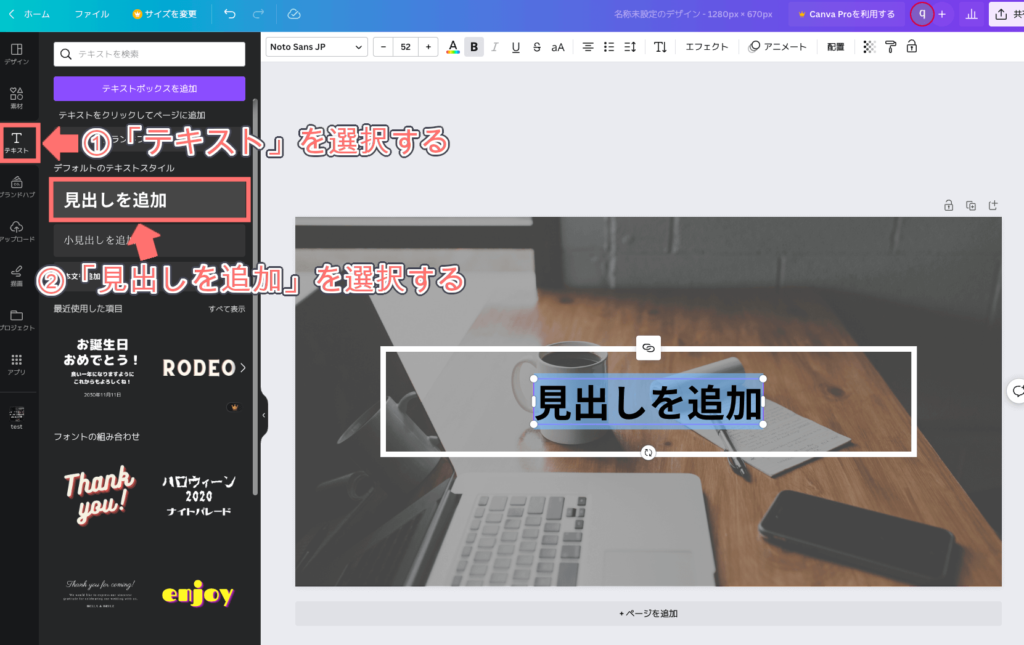
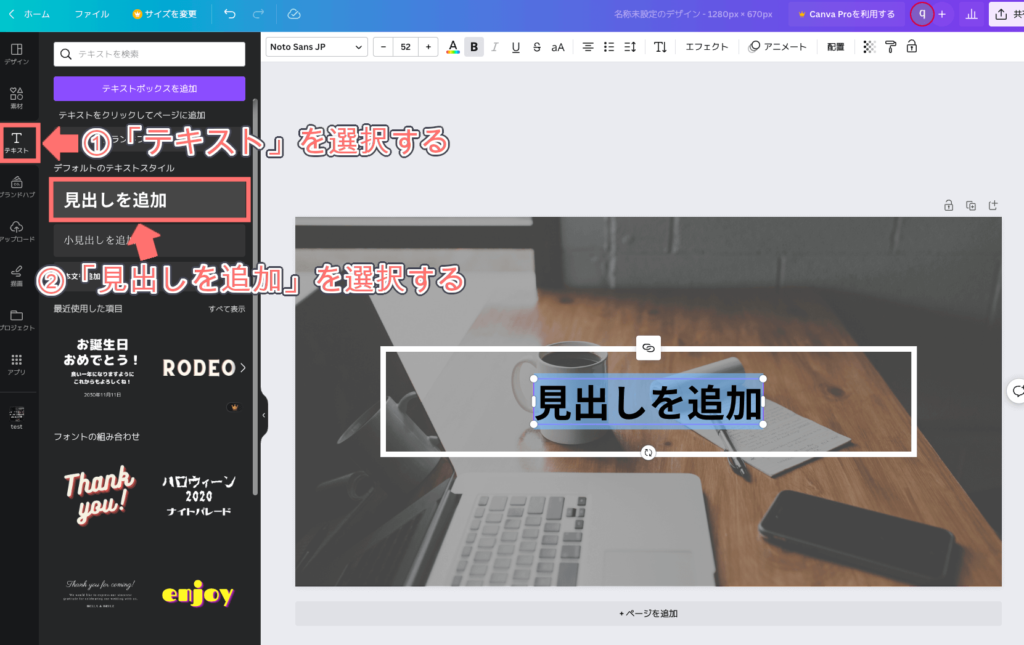
▼左メニューから「テキスト」を選択し、「見出しを追加」をクリックします。


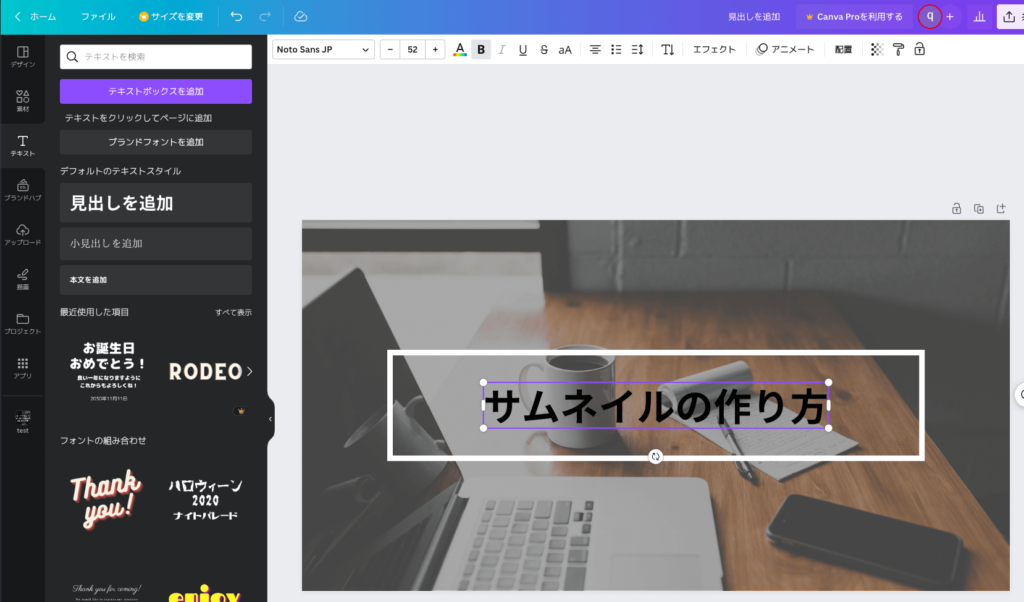
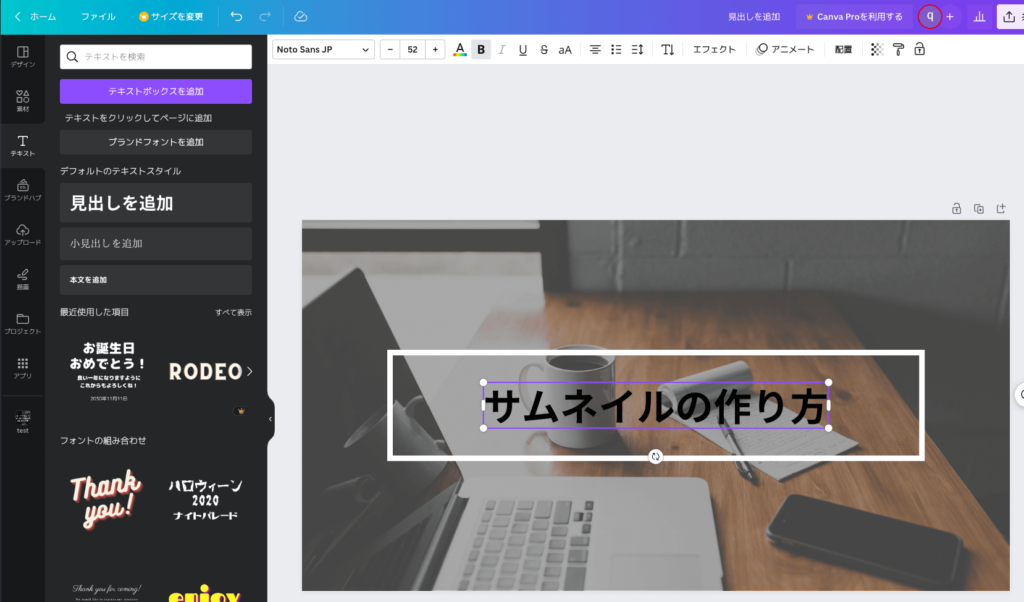
▼ブログのタイトルを入力します。(今回はサムネイルの作り方と入れます。)


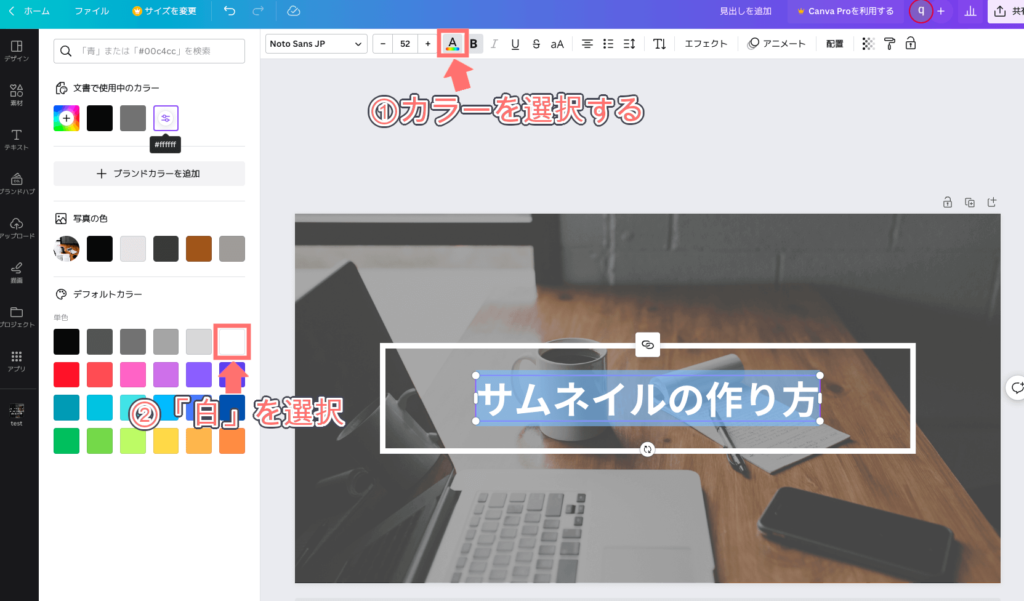
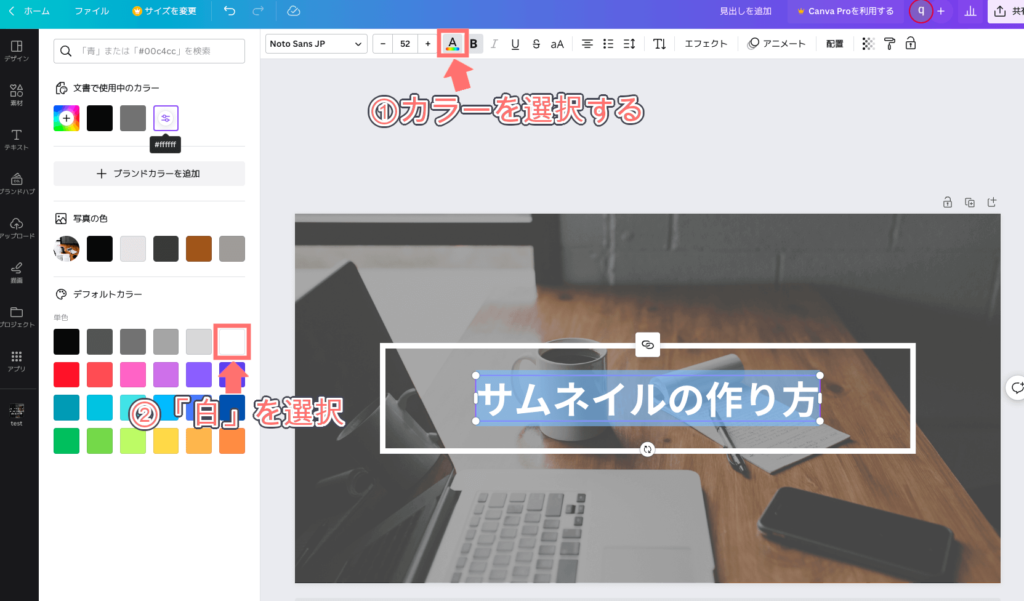
▼上部のカラーアイコンを選択し、白色を選択します。


STEP⑦:ダウンロードする
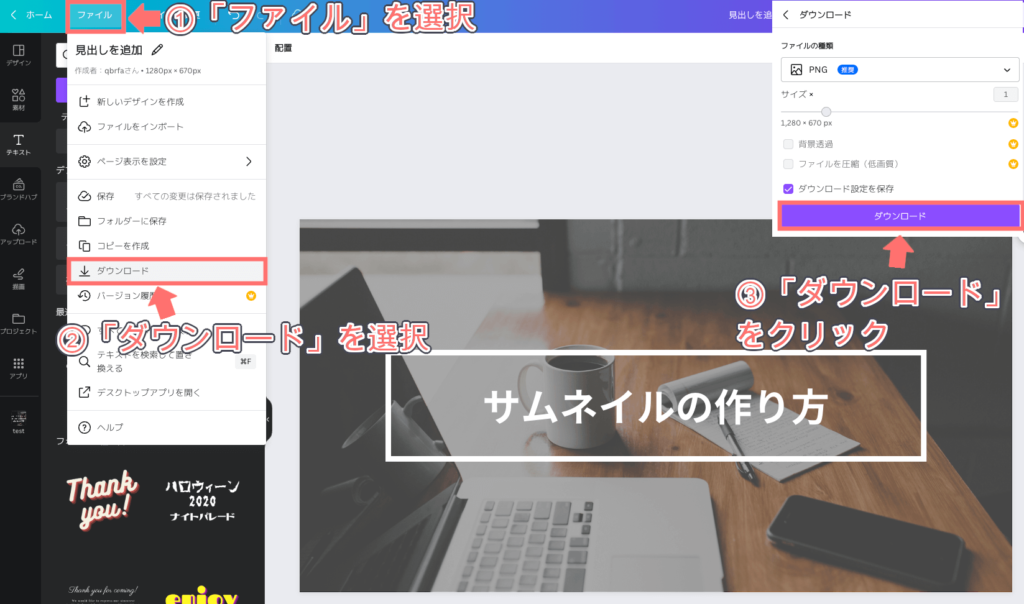
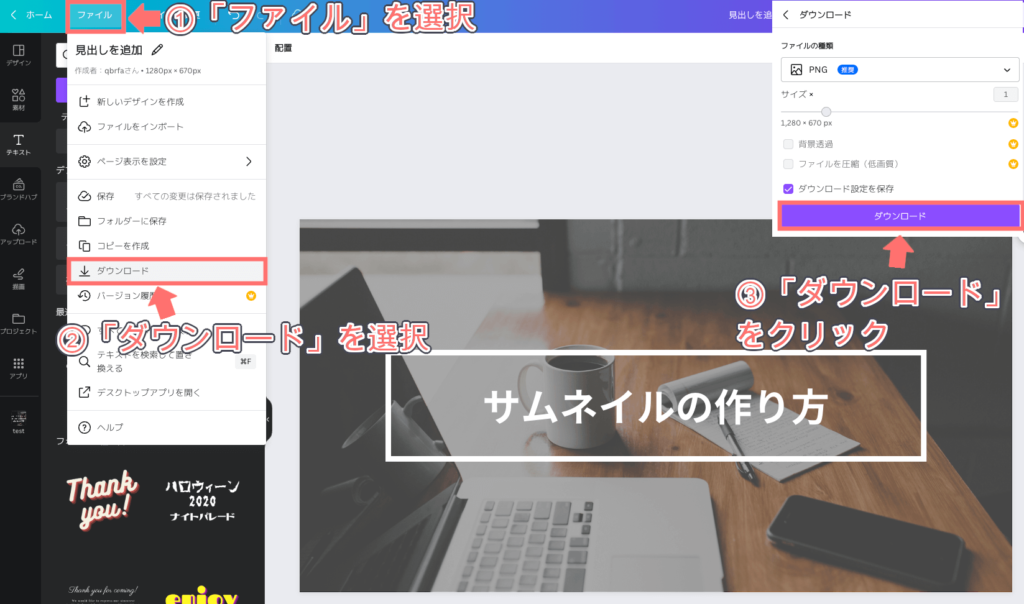
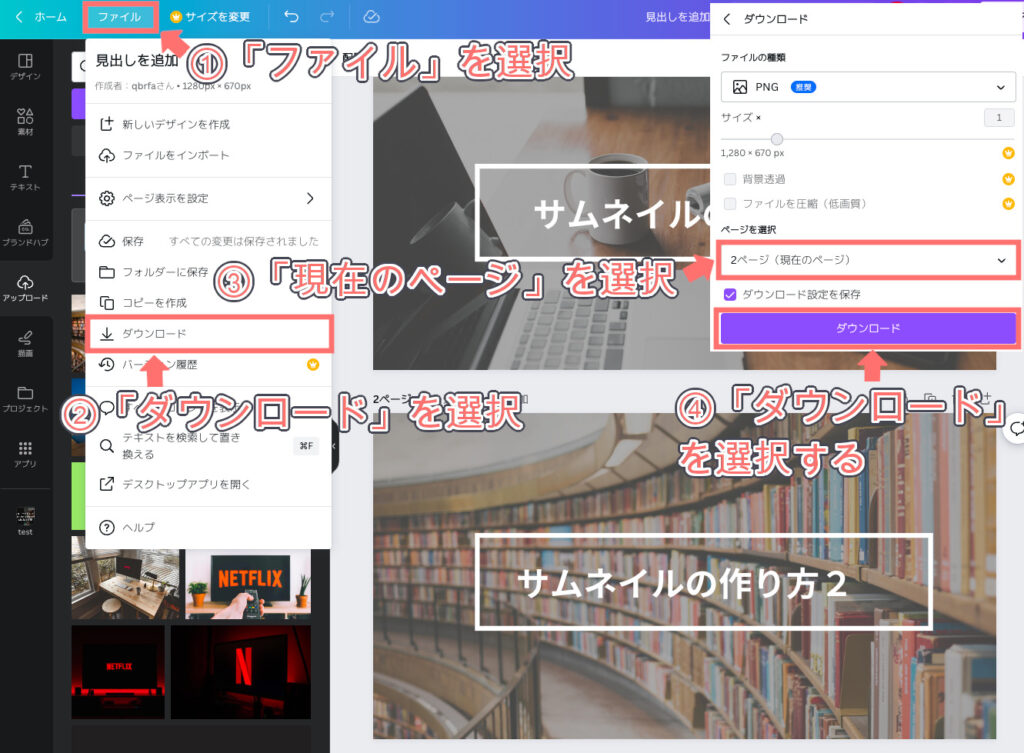
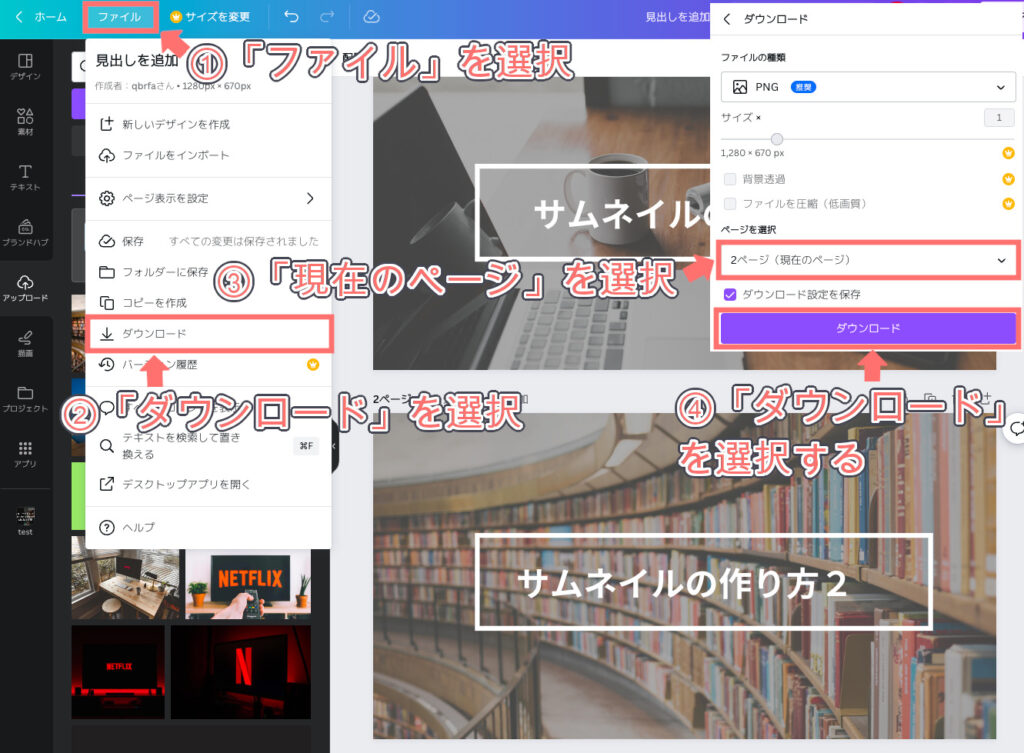
▼最後に左上の「ファイル」→「ダウンロード」の順に選択し、右上の「ダウンロード」をクリックします。


これでPCローカル上にCanvaで作成したサムネイルファイルを保存することができます。
2回目以降はサムネイル作成が楽になる(約1分)
Canvaのブログサムネイル作成は2回目からが非常に楽になります。(慣れれば1分)
2回目以降のサムネイル作成手順は以下の通りです。
以下に手順を詳しく解説します。
STEP①:O-DANでフリー画像をダウンロードする
▼O-DAN(オーダン)からフリー画像をダウンロードする。


STEP②:Canveで複製する
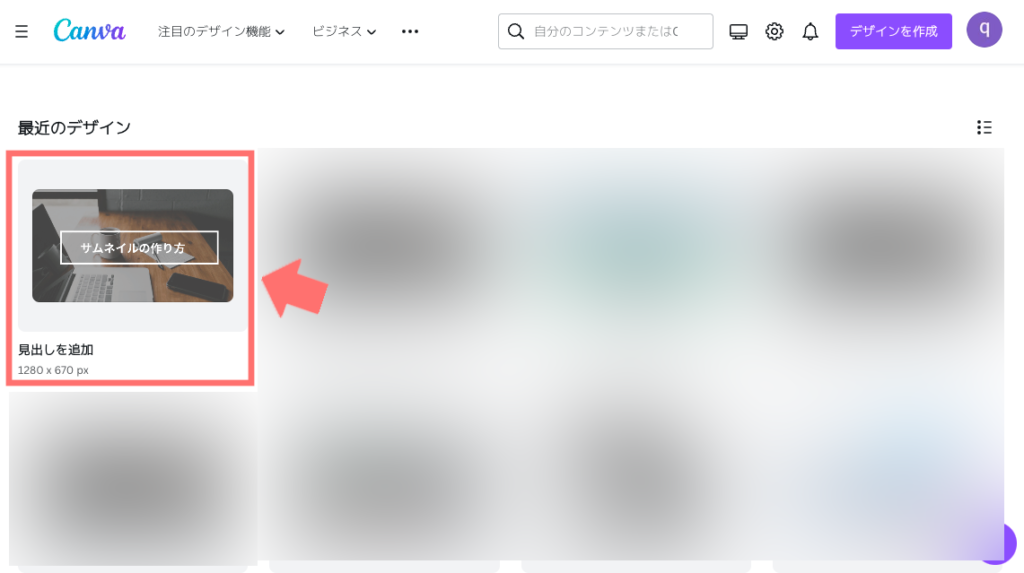
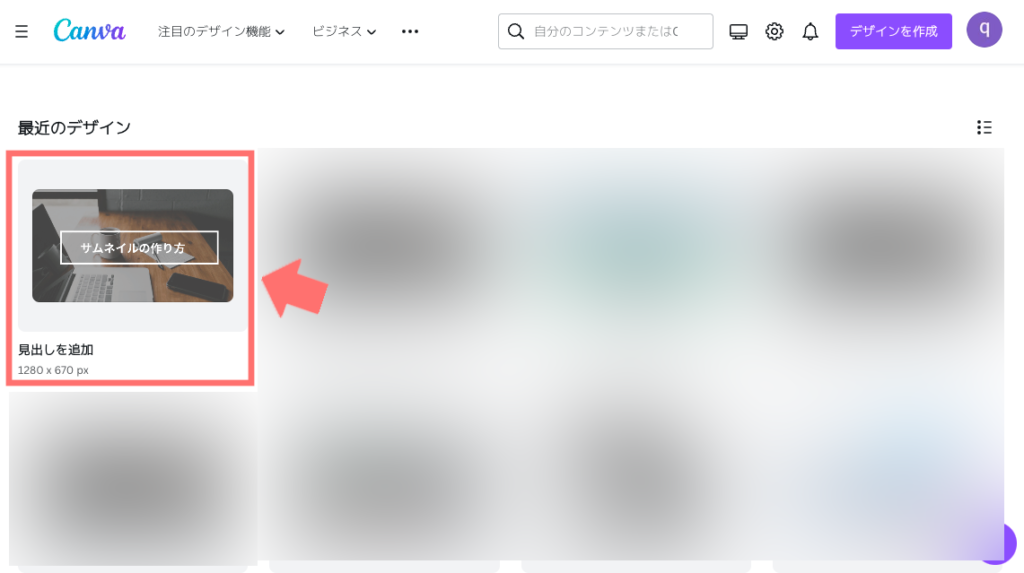
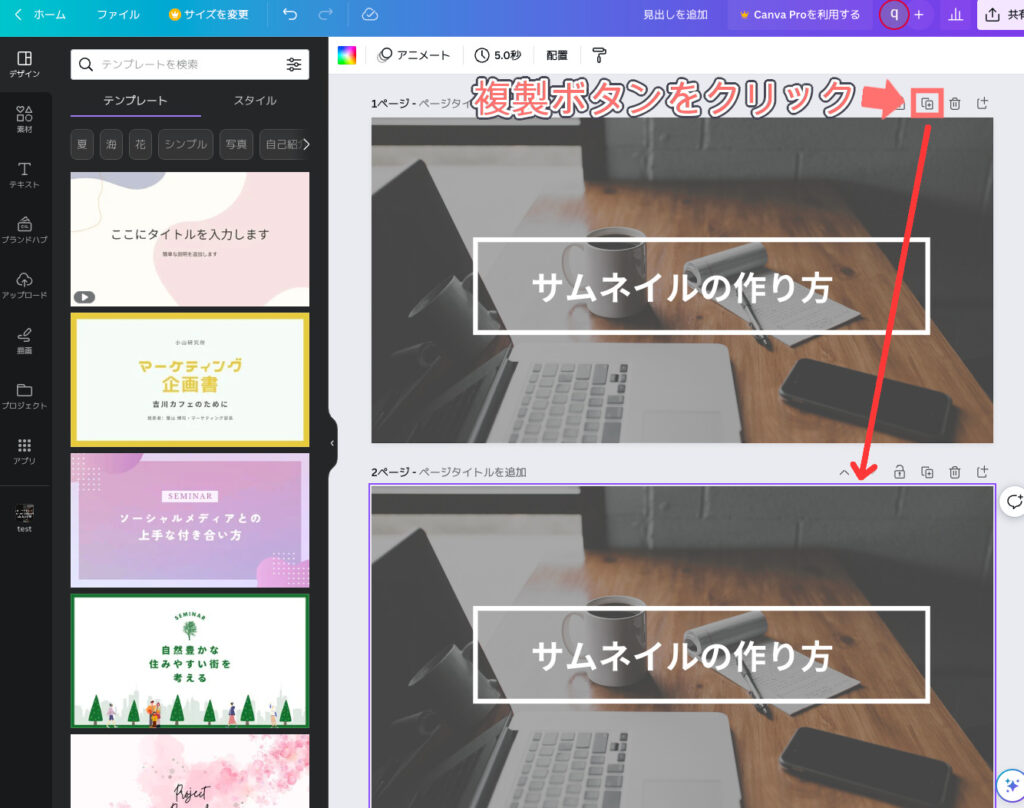
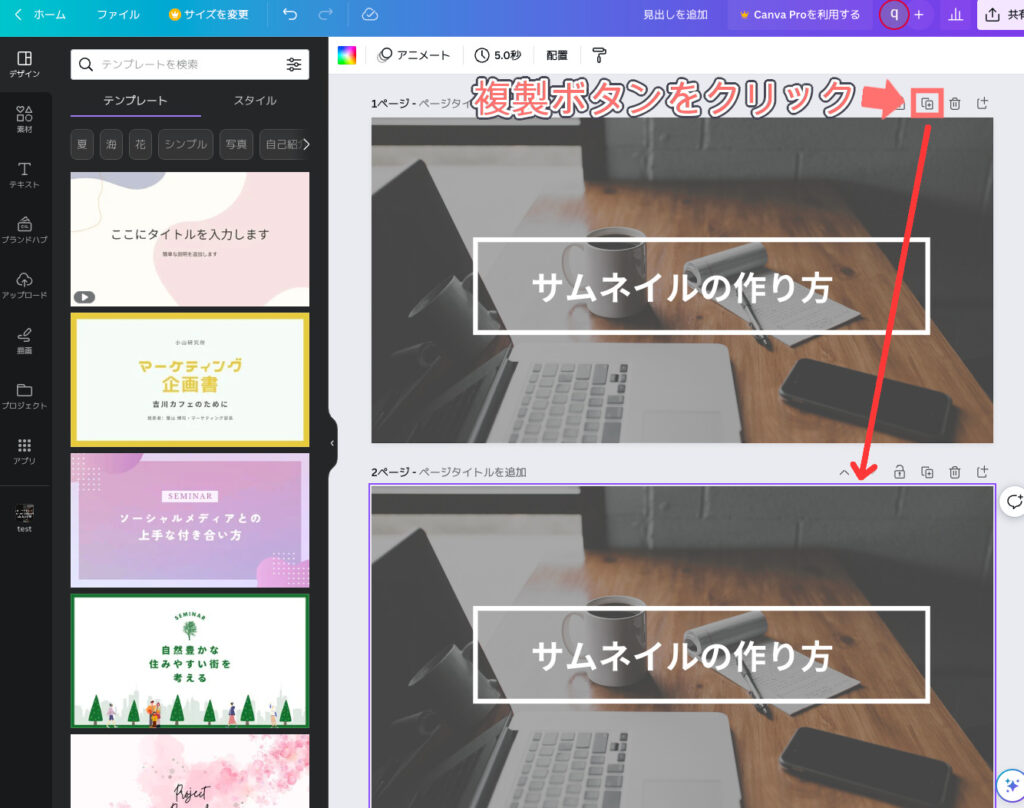
▼Canvaを開き、[最近のデザイン]から、過去に作成したサムネイルを選択する。(直近に作成したものを選択)


▼右上の「複製ボタン」をクリックしてサムネイルを複製する。


STEP③:背景画像を差し替える
▼透明度を調整している四角形をずらす。


▼背景の画像を削除する。


▼先ほどダウンロードした画像ファイルを貼り付ける。


▼貼り付けた画像を右クリックし、「レイヤ」→「最背面に移動」の順に選択します。


▼最背面にした画像ファイルの大きさを枠内に収まるように調整します。


STEP④:タイトルを変更する
▼ブログタイトルに合わせて見出し名を変更します。(今回は”サムネイルの作り方2”に修正)


▼透明度を調整している四角形を画面ぴったりの位置に移動させます。


STEP⑤:ダウンロードする
▼最後に左上の「ファイル」→「ダウンロード」の順に選択し、「現在のページ」を選択してから「ダウンロード」をクリックします。


まとめ
今回は、当ブログでも実際に行なっているサムネイル作成方法を解説しました。
▼今回紹介した方法で以下のようなブログのサムネイルを誰でも簡単に作成することができます。


サムネイル作成方法をまとめると以下の通りです。
▼また、2回目以降にサムネイルを作成する場合は、以下手順で簡単に作成することができます。